이번엔 블로그를 좀 더 꾸며보도록 하겠습니다
옆에 썰렁하기만 하던 사이드바에 검색창을 추가해볼텐데요
Programmable Search Engine by Google
Help people find what they need on your website. Add a customizable search box to your web pages and show fast, relevant results powered by Google.
programmablesearchengine.google.com
이 페이지로 들어가셔서 검색창을 추가해줄수 있습니다

들어오셔서 Get Started 클릭해주세요

이제 하나씩 설명드릴께요
우선 검색할 사이트는 이 사이트에서 검색을 하겠습니다 하고 미리 정해두는것이라
대표적인 검색사이트들을 정해주시면 될것같습니다
대표적인 검색사이트는 구글,네이버,다음 등등이 있겠네요
입력할때마다 밑에 칸이 자동으로 생기니 하나씩 등록해주시면 됩니다
그리고 다음 언어로는 물론 영어하셔도 되지만.... 방문자들은 거의 99% 한국인일 확률일꺼라 한국어로 바꿔주시면
좋을꺼 같습니다
검색엔진이름으로는 Naver.com 또는 Google.com 으로 해주세요 사람들이 가장많이 사용하는 검색엔진이니까요

작성을 마치시고 제일 아래에 있는 만들기 버튼을 눌러주세요

이제 검색엔진은 생성이 되었지만 아직 블로그에 등록되지는 않았습니다
이제 등록을 해보도록 할께요
사이트 추가하기에 있는 코드 가져오기 버튼을 눌러주세요

이렇게 코드가 나오신것을 확인하셨으면 코드를 복사해두시고 자신의 티스토리 블로그 관리창으로 오세요
먼저 검색창을 활용할수 있는 플러그인이 필요하기때문에 설치해주세요

메뉴에 있는 플러그인으로 들어가셔서

플러그인중에 배너 출력을 찾아서 설치해주시면 됩니다
설치하고 적용이 되셨으면

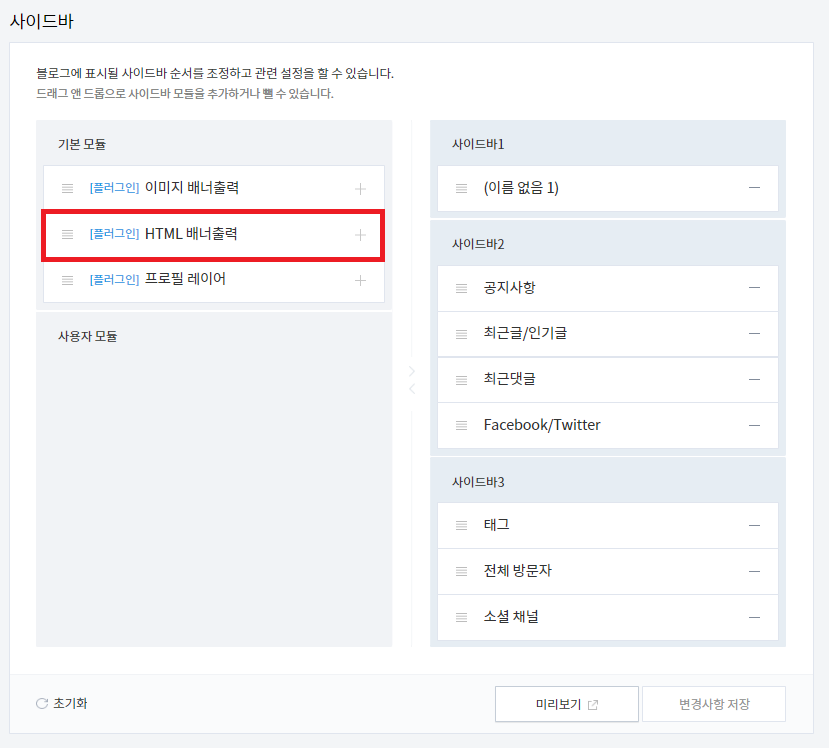
메뉴에 있는 꾸미기 카테고리에 사이드바를 클릭해주세요

이제 기본모듈에 [플러그인]HTML 배너출력 이 보이실텐데요 (플러그인 적용 안하셨으면 안보입니다)
이제 HTML 배너출력 옆에 보이시는 '+' 를 눌러주세요

클릭하시면 저는 사이드바1, 사이드바2, 사이드바3 이렇게 나오는데 이유는
오른쪽 사이드바가 총 3개가 있어서 그렇습니다
이제 검색창을 넣고자 하는곳에 클릭하시면

추가되신것을 볼수있습니다
추가 된것을 확인하였으니 제일 위에서 했던 코드를 등록을 해주면 됩니다
코드 등록은 추가하신 배너출력에 마우스를 올려보면

이렇게 편집이라고 아이콘이 생기는데요 클릭하셔서

이름은 검색창으로 해주시고 HTML소스 부분에 코드를 등록하시면됩니다

이제 완료하셨으면 오른쪽 하단에 보이시는 변경사항 저장을 클릭하시고
자신의 블로그로 입장해보시면

사이드바에 검색창이 등록된것을 확인하실 수 있습니다
이렇게 오늘은 자신의 블로그에 검색창을 추가하는 방법에 대해서
설명드렸는데요
많은 도움이 되셨길 바라며 오늘의 포스팅을 마치도록 하겠습니다
모두 최고의 하루가 되시길 바랍니다
-by 솔다비
'IT > 블로그 관리방법' 카테고리의 다른 글
| 블로그 사이드바에 애드센스 광고 달기 (0) | 2020.10.11 |
|---|---|
| 광고를 어떻게 해야 잘 사용할수 있을까? 광고 최적화 설정방법 (0) | 2020.09.25 |
| 애드고시 합격 후 광고 설정방법(애드센스 드디어 합격) (0) | 2020.09.24 |
| 블로그 운영할때 가장 해서는 안되는 행동들 (0) | 2020.09.18 |
| 블로그에 글 작성시 저작권 걱정없는 무료폰트에 대해 알려드립니다 (0) | 2020.08.20 |




댓글